
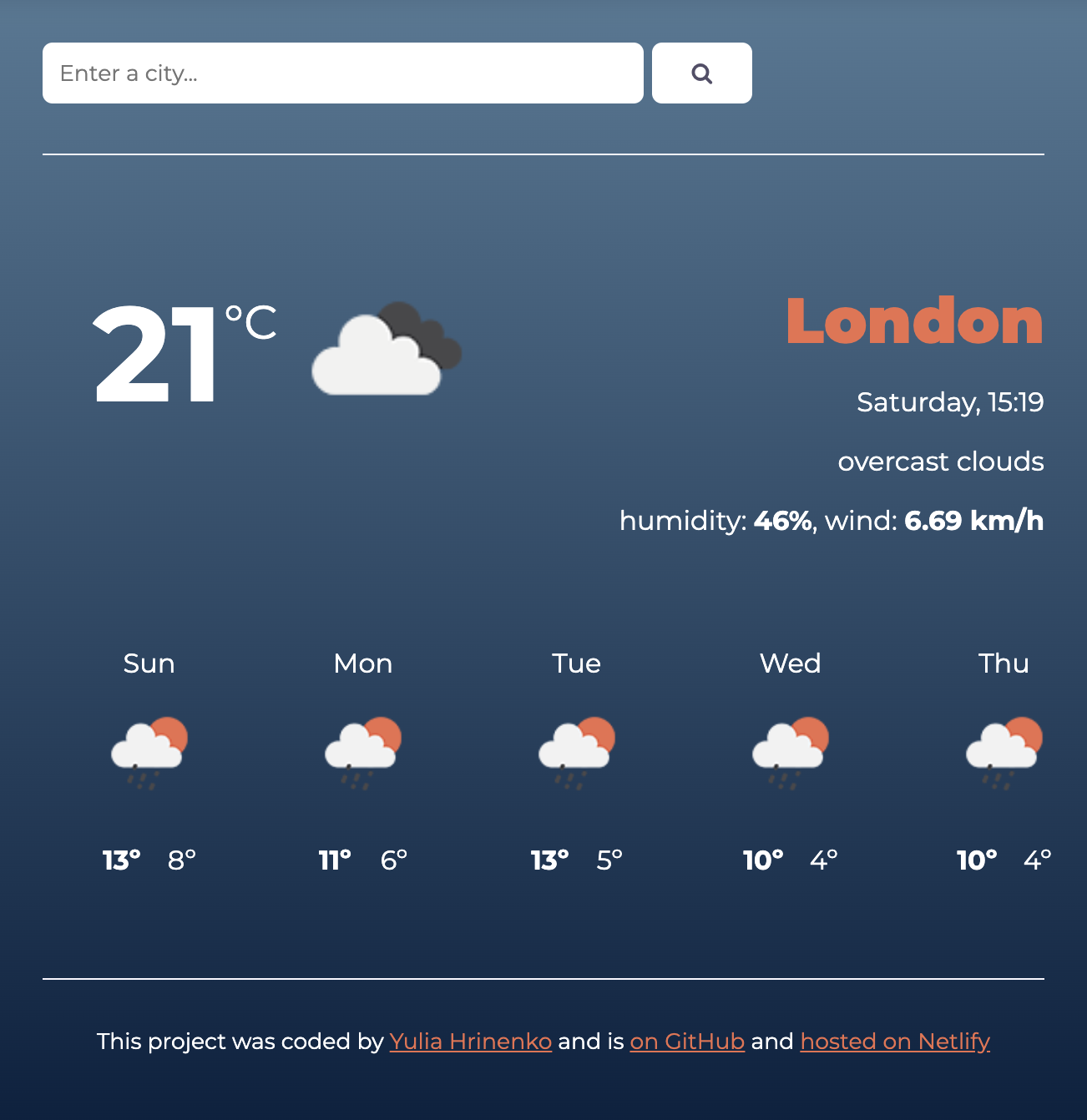
Weather App (Vanilla JavaScript)
My journey into web development began with this Weather App,
created during the web development course at SheCodes Academy. The
app is built using HTML, CSS, and Vanilla JavaScript, with a focus
on applying core web development principles.
It leverages
the OpenWeatherMap API to allow users to search for current
weather conditions in any city worldwide and view a 5-day weather
forecast. While not yet responsive, this project was an excellent
introduction to API integration and building interactive web
applications from scratch.

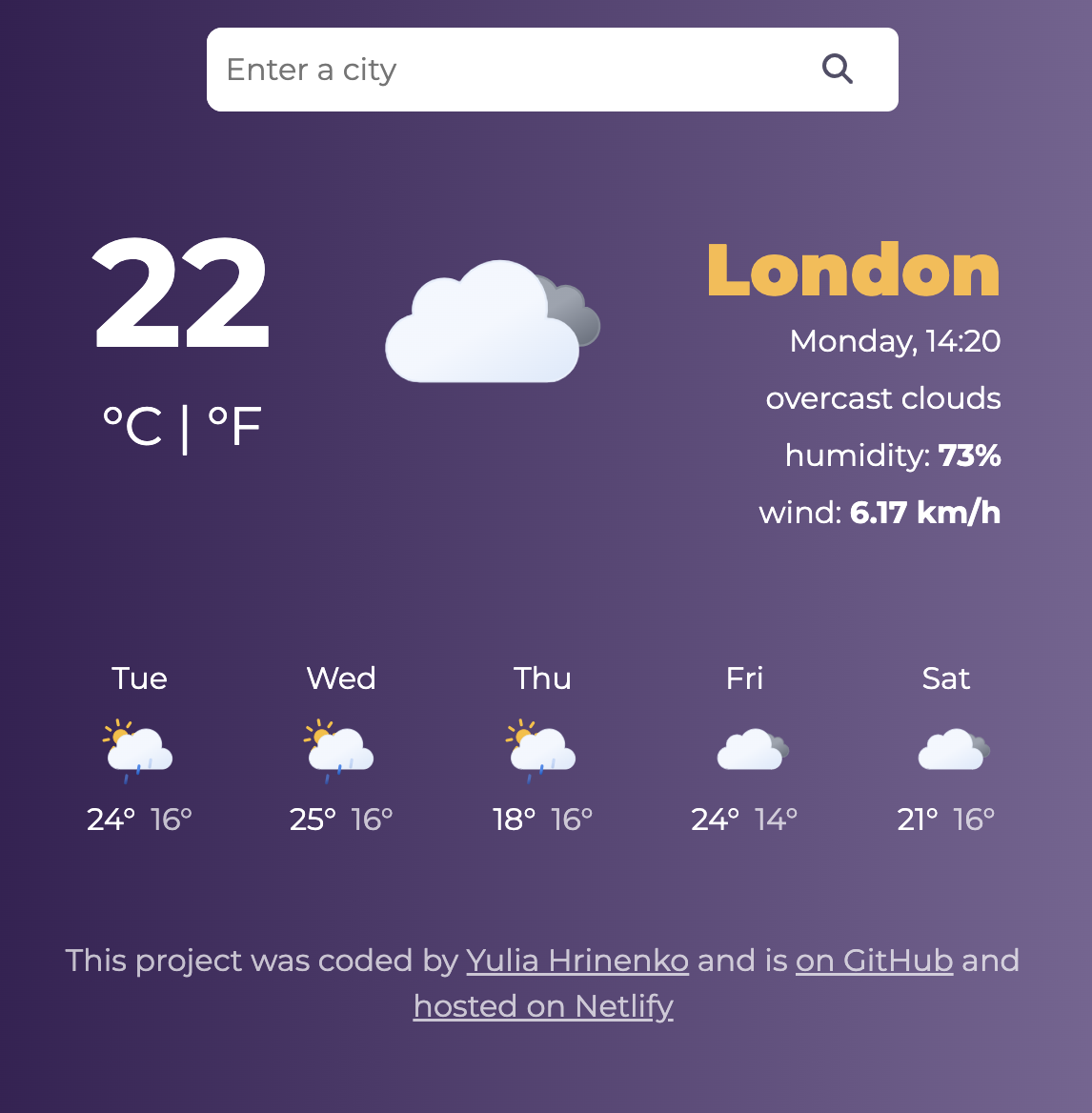
Weather App (React)
Building on my initial experience, I developed a more advanced Weather App using React. This version enhances the user experience with features like city search, temperature unit conversion between Celsius and Fahrenheit, and full responsiveness. Working on this project was a significant step forward in mastering React and building dynamic, real-world applications.

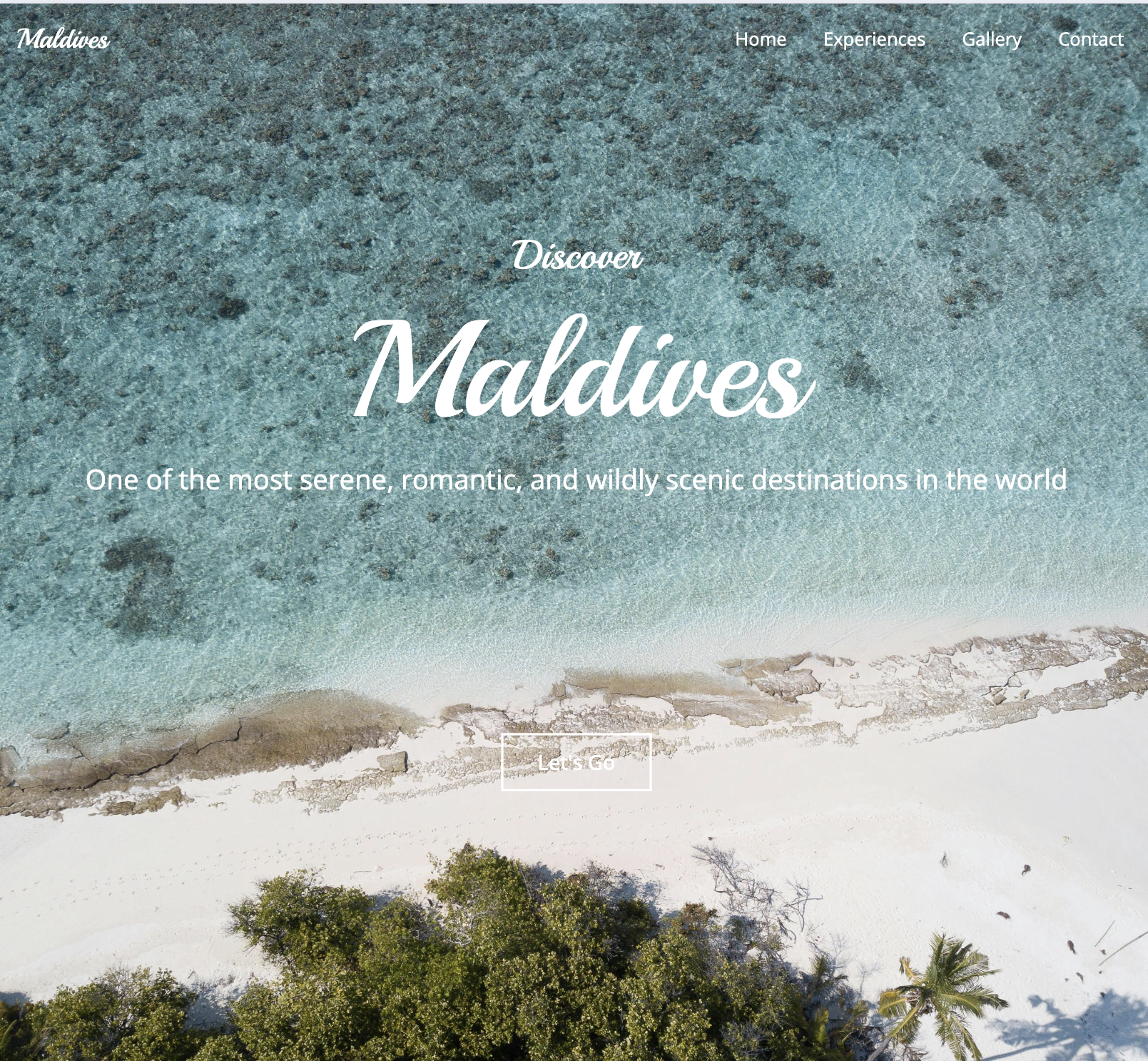
Landing Page
This Landing Page is my first independent project, created after completing the web development course. I built it from scratch using HTML, CSS, and a touch of JavaScript to enhance user interaction. The project showcases my ability to design a fully responsive webpage, ensuring it looks great across various devices. I focused on displaying images effectively and applying visual effects to create a visually appealing and engaging user experience. This project allowed me to independently refine my front-end development skills, particularly in responsive design and UI aesthetics.